
mermaid 是什么
mermaid中文含义:美人鱼。
mermaid是一个基于 Javascript 的图表工具。
它使用类似 markdown 风格的文本,来简化和加速生成图表、流程图等。
mermaid is a Javascript based diagramming and charting tool. It generates diagrams flowcharts and more, using markdown-inspired text for ease and speed.
官方地址https://github.com/mermaid-js/mermaid
原理
mermaid使用 d3 作为渲染引擎,运用 dagre-d3 提供图形布局和图形库.
能做什么
flow 流程图
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
sequence 时序图
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
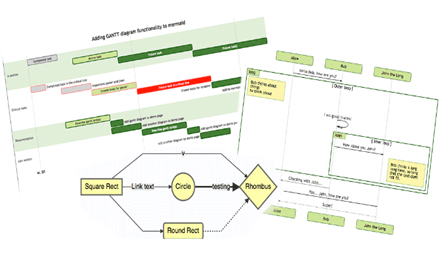
gantt 甘特图
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10
section A section
已完成 :done, des1, 2014-01-06,2014-01-08
正在做 :active, des2, 2014-01-09, 3d
待分配 : des3, after des2, 5d
规划中 : des4, after des3, 5d
class 类图
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
pie 饼图
pie title 综合成绩
"期末考试" : 60
"平时表现" : 20
"其中考试" : 10
"实验成绩" : 10
安装
npm包
yarn add mermaid
CDN
国外站点:https://unpkg.com/mermaid@<version>/dist/
国内站点:https://cdn.staticfile.org/mermaid/<version>/mermaid.min.js
使用时将其中的 version 修改为对应版本。
使用
网页上的简单用法
将 mermaid 集成到网页上的最简单方法需要两个步骤:
- 使用脚本标记将 mermaid 框架包含在 html 页面中
- 定义网页上的图形
mermaid 会监听页面加载事件,并且在被触发时(加载页面时),它将在页面上找到图形并将其转换为 svg 形式。
包含框架
<script src="https://cdn.mapull.com/home/thumbnail.gif" data-src="mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
mermaid 将寻找带有 class="mermaid" 的标签,并将从这些标签中尝试读取图表定义,然后其替换为 svg 图表。
定义图形
<div class="mermaid">
CHART DEFINITION GOES HERE
</div>
对于这种数据,mermaid 会渲染成下面这种形式,一个 id 属性会被添加到其中。
<div class="mermaid" id="mermaidChart0">
<svg>
Chart ends up here
</svg>
</div>
完整示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="mermaid">
graph LR
申请 --> 通过 & 拒绝--> 结束
</div>
<script src="https://cdn.staticfile.org/mermaid/8.4.8/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</body>
</html>
显示效果
 码谱记录
码谱记录